Cara memasang tag alt dan title gambar di blog - Banyak para webmaster yang enggan untuk memasukan gambar kedalam artikel dengan alasan akan menghabiskan banyak bandwidth.padahal pada gambar tersebut kita bisa menerapkan ilmu Seo blog kita.sebenarnya hal ini bisa di akali menurut saya yaitu dengan meng-upluad gambar di image hosting gratis seperti Imageeshack.us, photobucket.com, flikr.com. Namun demikian situs tersebut juga menaruh batasan bandwidth, yakni rata - rata 1 GB per bulan.nah jika gambar anda berasal dari web server lain (Bukan Blogspot), berikut
Cara Pasang Tag Alt dan Title di gambar
Perhatikan Text yang berwarna merah seperti itulah pemasangannya.dan nantinya gambarnya akan seperti dibawah ini,silahkan letakan mouse anda diatas gambar tersebut untuk mengetahui perbedaannya
Yang ini adalah cara dengan sangatlah simpel dan mudah.silahkan ikuti langkah berikut :
1. (Pastikan anda berada di mode "
Compose" Bukan "Edit HTML"
2. Upload Gambar
3. Klik gambar yang akan di berikan tag Title dan ALT.
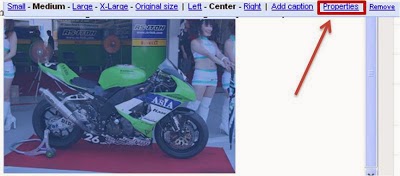
3. Lalu klik tulisan "Properties". Seperti gambar Dibawah :
4. Maka Tampilan akan tampil seperti gambar dibawah, dan isikan
Title gambar pada "Title text:" dan isikan Tag ALT gambar pada "Alt Text ".sesuai dengan keyword ataupun keterangan gambar anda.dan Selesai
Seperti itulah
Cara Memasang Tag Alt dan Title Gambar di Blog